[Estimated reading time: 8 minutes]
Is your blog easy to read? Is your content great but your blog post layout is getting in the way?
As bloggers, we spend a lot of time writing quality content. We obsess about getting it right, telling the right story, reeling people in but many of us neglect the layout of our posts.
No matter how great your content is, if the layout gets in the way you’ll lose readers as quickly as you pick them up and all that painstaking work that went into writing your post will be wasted.
Today we’re going to look at how to layout blog posts and some of the mistakes we make when creating our posts and our websites.
Design can be subjective, what one person loves another one hates. But, there are some rules that are universal, that are preferred by most and make reading your content much easier.
I’ve picked 12, what I consider univeral rules and that’s what I’m going to show you today. I’ve steered away from talking too much about the layout of your blog as these can be harder to fix fixes but a few general rules may have crept in.
Listen to my 12 blog post layout tips below
Podcast: Play in new window | Download
Subscribe: Apple Podcasts | RSS
1. Column width – have one sidebar
This is less important than it used to be as so many read on their mobile phone. We mustn’t forget about desktop and laptop users though. 80% of my readers read on computers so it’s important that I make it easy for them to read my content.

What does a sidebar have to do with this?
Have you ever been to a site, you were tempted in with a good headline, but when you get there the content is a sliver in the middle of the screen? Some sites have sidebars on both sides, others have 2 or more on one side. This makes the content look like an afterthought.
If you have two or more sidebars take another look, do you really need them? Do people click the items in your sidebar?
Instead of too many sidebars, perhaps you have none at all. What could possibly be wrong with that?
The weird thing is, if your text is too wide it could turn readers off. It seems, though there is a lot of debate about the issue, that readers prefer shorter lines. A sidebar will help you achieve this and stop your text sprawl too far across the page.
2. Headings
Headings are important for two reasons:
1. They split up the text. Web readers tend to scan posts, your header can interrupt this and capture their attention.
2. Search engines read the HTML behind your title text and use that information to rank your site.

I’ve made mistakes with my headers before. The first mistake I made is a common one. Instead of using the H2, H3 and H4 tags WordPress offers I would make the text bold.
This did give some form of heading, one that the reader might pick up on but it meant I was missing out on the opportunity to tell search engines more about my content.
The second mistake I’ve made is using the wrong header text. One of the websites I manage uses a very large font size for it’s sub headers (H2). This meant that my headings would sometimes spill over two or more lines. This didn’t look well so I ignored H2 and went straight in with H3.
Search engines will get confused if you use the wrong tags. You need to use them hierarchically.
- H1 should be used as your main blog title only
- H2 is for your main sub-headings
- H3 as secondary sub-headings
HTML code on the back end of your post will tell the search engines what header type you are using.
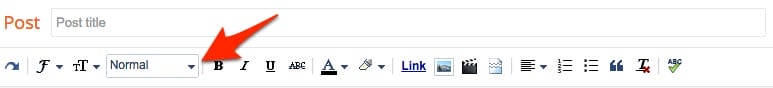
WordPress users will find the H1, H2, H3 tags in the toolbar whilst writing the post. Select your heading and click ‘paragraph’ for your header options.

Blogger users will also find the header options in their toolbar. The language is slightly different, instead of paragraph you’ll have ‘normal’. H2 is ‘Sub heading’ and H3 ‘minor heading’

3. Text alignment

Centralised text can look nice but it’s hard to read.
Think about it, when is the last time you picked up a magazine, newspaper or book and the text was centre aligned?
We are used to reading left to right, centralised breaks our rhythm. All that time you spent writing beautiful sentences is wasted if we need to pause looking for the beginning of the next line.
Justifying your text (letting it automatically fill the full width of the screen) is also a problem, it could look good on your screen but then stretch out on different screen sizes leaving odd gaps between words.
4. Opening paragraph

Your opening paragraph is what leads people into your post. It will tell people that they have arrived in the right place and encourage them to read on.
Make it no longer than 4 sentences and explain in it what people can expect in the rest of the post.
Some bloggers add weight to their opening paragraph by using a larger font or a slightly different colour to the rest of the text on the site.
I’ve recently started adding a ‘pre-opener’. One line that gives a strong indication of what is in the post.
5. Optimal paragraph and sentence length

There’s something weird about reading stuff on the web. I’ve never picked up a book and thought ‘there’s way too much text there, I think I’ll leave it. Yet this is exactly what we do when we visit websites. Even the most interesting posts that we know we need to read can be off-putting if we are faced with long heavy paragraphs packed with long winded sentences.
Perhaps it’s because we expect a quick read when we read online. We want to be able to scroll and scan and we can’t do that if the paragraphs are too long.
The secret to keep people reading is short paragraphs, breaking your long posts and paragraphs into digestible chunks makes the reading experience much easier.
I couldn’t find any data on optimal paragraph length but I’d recommend keeping it to three or four shortish sentences. Hemingway is a handy tool for keeping your sentence length short, it flags long and very long sentences in your text.
6. Bullet points/numbered lists

Your shorter paragraphs make your posts more digestible and so do bullet points and numbered lists. Go through your blog post, is there anywhere that you’ve a long, comma separated list? Consider breaking this out into a bulleted or numbered list.
This makes the content easier to read, but there’s another benefit too. It puts more focus on the items on the list making them memorable.
7. Images
In Ireland there have been discussions about introducing plain packaging on cigarettes. Instead of the branding we’re familiar with there will be no label, just a health warning. Tobacco companies are up in arms. Customers are brand loyal, they associate the packaging and the logo with themselves, it becomes part of their own personal brand. Remove that and hopefully cigarettes will become less appealing.

A blog post without a hero image is like a product in plain packaging. You are missing out on building brand loyalty with your readers. Choose a stye for your images that will be consistent with your branding, use this enough and people will start to associate it with your site.
There is a certain format that we’ve become used to when reading web copy. We expect to see a hero image at the top of the page followed by the text.
You should create at least two images for each post:
1. Landscape formate for sharing on Facebook, Twitter, LinkedIn.
2. Portrait format for sharing on Pinterest.
One of these can be your hero image, the one that sits at the top of your page. For me this is the landscape format but choose the one that fits your blog best.
For longer posts include more images to break up the text.
Avoid text wrapping as much as possible when creating your posts. Although I do use this occasionally it can translate badly on different screen sizes and mobile devices. Random words can get squished between pictures or thrown onto new lines. I much prefer adding images centred, breaking up the text.
The one exception to this rule is your hero image. If you choose a portrait one it would look strange if you didn’t float it to one side or the other with text filling the gap, just remember to check how it translates to mobile before you hit publish.
If you do share inline images it’s always better to float them right so as not to interrupt the reader flow.
8. Links

When we start blogging the technical stuff can get the better of us. I’m not sure how far I was into my blogging life when I worked out how to link to other sites.
I know I’m not alone either, I’ve seen loads of newbie bloggers just paste the link into their copy instead of ‘hyper linking’ within their text. When you post a link select a section of text related to the link you want to paste, click the chain icon in your blog post toolbar and paste your link in the window that appears. Your highlighted text is now clickable.
You should be including links within all your content, both to your own posts and to external sites. When you hyper-link text make that section at least three or four words long. This makes it easier for readers to click, particularly on mobile.
9. Format sections in bold

Even with all your subheadings, bulleted lists and images your text can still look a bit bland and heavy. Look through your post for key points, learnings or words of wisdom. Select these and make them bold. This will make them stand out and stop readers scrolling by.
10.Conclusion

Don’t let your post tail off or finish abruptly. Look for a way to engage readers further. You can ask for feedback, summarise your post or draw conclusions. It’s a great way to keep people reading to the end of the post and can encourage more comments.
11. Typeface and font

Take a look at your site and the type face you are using.
- Is your text a readable size on desktop and mobile?
- Is the font easy to read? Most designers recommend a sans serif typeface, that’s one with out the frilly bits at the end of letters. It’s far easier to read these online.
- Is it a standard typeface – there are beautiful and complex typefaces out there but many browsers don’t recognise them. It may seem boring to stick to web friendly fonts but if you want to be sure it’s displaying correctly on every browser it’s a must.
Here’s a list of web friendly fonts.
12. Colour scheme

I’ve left this to last as it’s something that more relevant to your web design than your blog posts.
I recommend creating a visual style guide for your blog and sticking to it. But, you need to make sure your colour scheme isn’t getting in the way of your words.
You may love pink and it may be the main colour of your logo but it might not be the right choice for your text or the background of your blog posts. Remember, readability is the key to having readers stick around.
Before you commit to a style find an honest friend and ask them to take a look at your blog. Ask them about the design. Then make the changes and ask them to look again. Has your site improved? Is it easier to read? Did they read more before starting to scan?
And don’t just ask one person, design can be subjective, if you’re really brave ask a few of your readers or join the small business bloggers group on Facebook and ask for feedback.
Finally measure using Google analytics, did your average time on site rise after making design changes?
Blogging Challenge
This week’s challenge is to go through my 12 layout tips above and use them when constructing your next blog post. I’d love to see the results and hear about your experiences with layout so leave me a comment below.
Do Facebook ads make you tear your hair out? Let us manage your Facebook ads for you. We'll save you time and improve results. Get A Quote Now.