Adding embed code to a WordPress self hosted post can be hard work. It seems simple. You copy the code, click on ‘Text’ and paste in the code. It looks great, briefly. Problems start arising if you schedule your posts or edit them. Sometimes the embeds just disappear.
In this WordPress tutorial I’m going to show you how to use the HTML Snippets plugin. It allows you to easily add a snippet of code to your posts and pages. It’s particularly good if you need to add recurring code like the banners at the bottom of this blog post.
It’s also useful for adding any embed code to a blog for example:
- Email sign up forms
- Youtube video
- Slideshare presentations
- Sharing your own embed code with others
Here’s how it works
1. Install the plugin
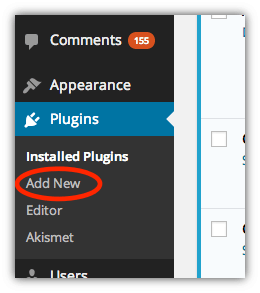
Log in to your website and click ‘plugins’ on the left hand menu. Choose ‘add new’

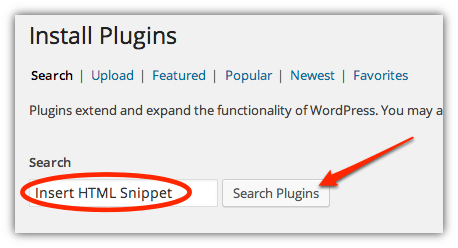
Search for ‘Insert HTML Snippet’

Click ‘Install now’
2. Add your embed code or HTML
Once you have installed the plugin click the ‘XYZ Html’ menu on the bottom of your left hand sidebar.

Now you can add your code.
In the example I am adding a banner that will advertise the We Teach Social ebook.
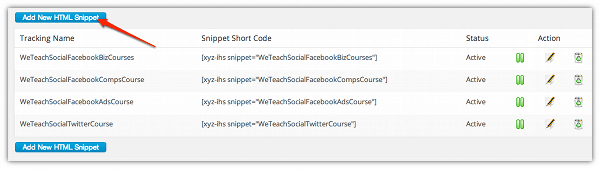
Click ‘Add new HTML snippet

In ‘Tracking name’ give your code a title that you will recognise later on.
In the HTML code box paste in your embed code. If you want to create your own HTML code like I have but haven’t used HTML before check out W3 Schools.

**If you want to create a clickable banner like mine upload an image to ‘media’ and edit the code below:**
Once you have added your code click ‘Create’.
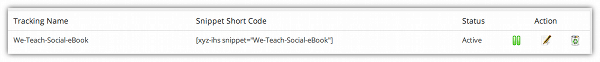
Your snippet will be displayed in the menu. You can edit, pause or delete the snippet from here.

3. Add code to posts or pages
Now create a new post or page as usual.
Click on the blue ‘HTML’ symbol in the toolbar and choose your snippet from the drop down menu.

This inserts ‘shortcode’ into your post. WordPress will recognise this and add your embed code at this point.
Save and publish your post as usual. Your embedded code will appear wherever you inserted the shortcode.
See my banner below and the pastebin embed above for examples.
I really like this plugin, I’ve been using it for a while and it’s saved me loads of time. It’s convenient for adding recurring code to posts, like the banner images. As you can edit the snippets once you have created them it is also really easy to replace all the banners with something else if you want to promote something new.
The one downside is that it’s a bit clunky if you want to add code just once to one post. You could end up with a huge menu of snippets.
If you enjoyed this blog post why not subscribe to my newsletter or my blog posts via email. Click here for more info.
Master Social Media one day at a time with the We Teach Social Kindle book I co-authored.